Must-haves & Trends
für meinen Webauftritt
Tipps & Tools zur zukunftsfitten Onlinepräsenz
Tipps & Tools zur zukunftsfitten Onlinepräsenz

1. Basics & Vorbereitung
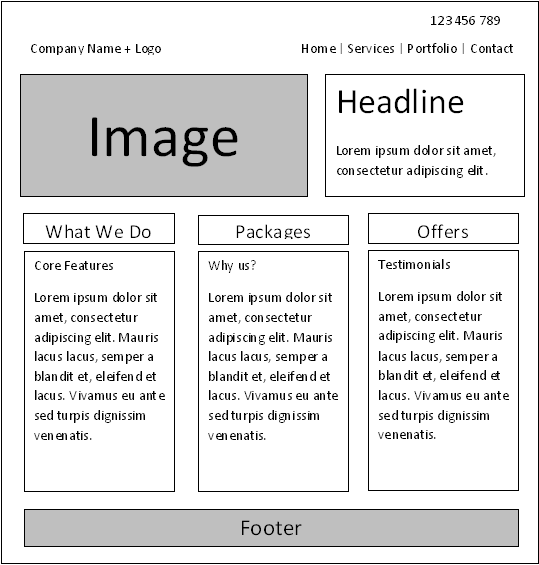
2. Must-haves: Business Website
3. Tools: CMS
4. Trends & Ausblick














Kommentar-Funktion: Erhöht Benutzerinteraktion bzw. Kundenbindung
Suchfunktion: Macht es für Besucher einfacher Informationen zu finden
Sidebar: Sichtbereich (meist rechts außen) um meistgelesene oder ähnliche Beiträge sowie Call to Action anzuwerben
Social Media Share: Damit Beiträge auch gleich geteilt werden können
Einfache Satzstrukturen
Leicht lesbare und klare Schriften
Einfach verständliche Text-Verlinkungen
Mobil responsiv
‚Hamburger‘ Navigation für mobile Endgeräte
Kontrastreiche Farben
Rechtschreibprüfung!
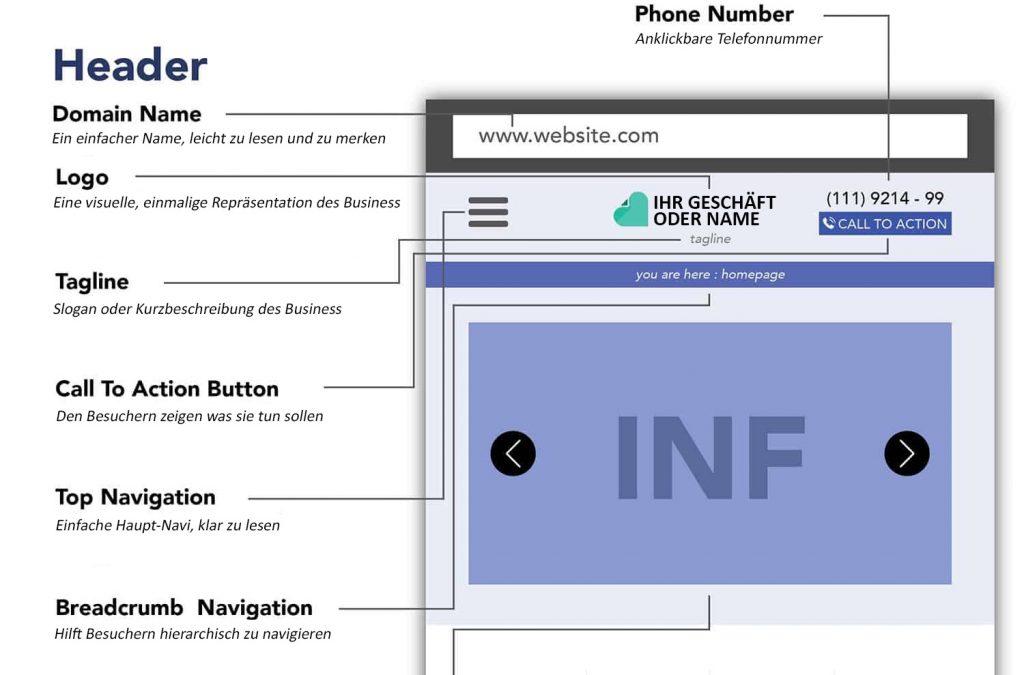
Titel und Meta Beschreibung
werden 1:1 in den Suchergebnissen gezeigt
Automatische Sitemap-Erstellung
inkl. Einreichung bei gängigen Webmaster Tools, zB Google Search Console
Einfache URL-Struktur
kurze, präzise URLs ohne Abfrage-Strings oder Nummern
>> leichter zu teilen / bevorzugt geklickt
Rascher und zuverlässiger Hoster
idealerweise auch regional und auf Tools optimiert
Automatisches Website Backups
mind. als Feature – wichtig: täglich über Nacht + einfach wiederherzustellen
Kostenlose / kostengünstige SSL-Zertifikate
HTTPS / SSL-Verschlüsselung = Standard
+ schafft Vertrauen beim Besucher (Daten-Übermittlung)
Optimierter Code für raschen Seitenaufbau
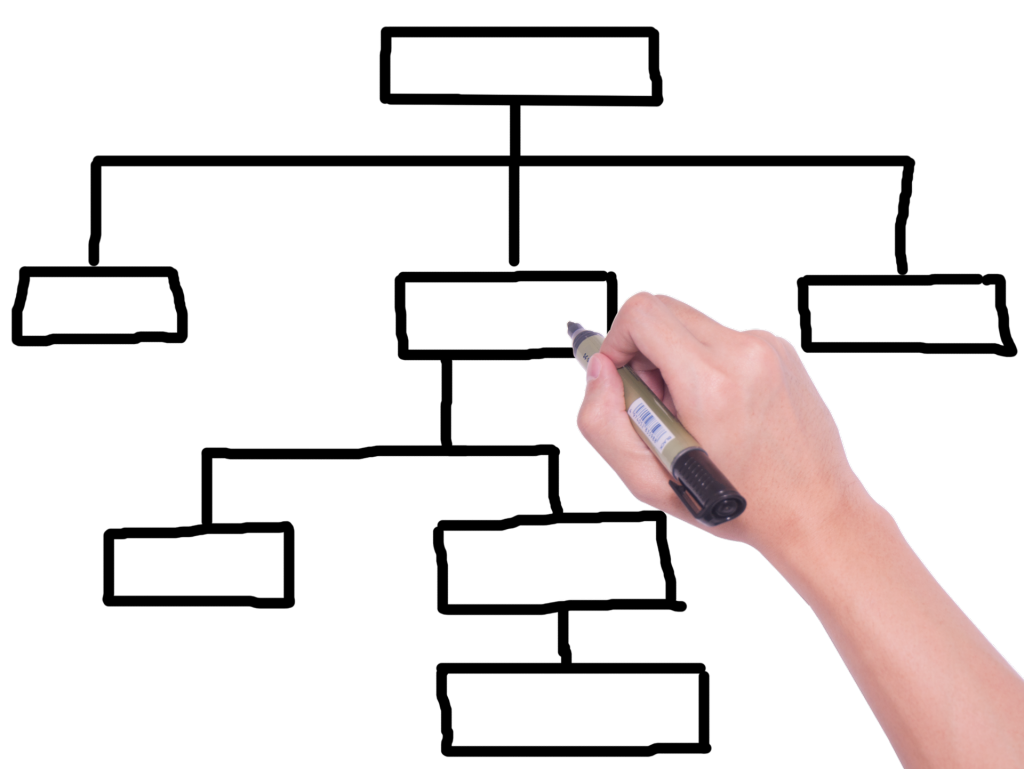
Content Management System (CMS)
Cross-Browser Kompatibilität
Google Search Console Integration
Google Analytics Integration
Micro-Formate (Schema.org, Twittercard, OpenGraph, …)
Site Caching
![]() Videos von der Website direkt laden
Videos von der Website direkt laden
besser: Video Hoster (YouTube, Vimeo, …)
![]() Musik aus dem Hintergrund
Musik aus dem Hintergrund
![]() Flash
Flash
![]() „Click to Enter“ Buttons
„Click to Enter“ Buttons
Ausnahme: bei Altersabfragen
![]() Inhalte kopieren
Inhalte kopieren
Fotos, Videos, (ganze) Texte … >> geistiges Eigentum!
![]() Vertrauliche oder geheime Informationen veröffentlichen
Vertrauliche oder geheime Informationen veröffentlichen
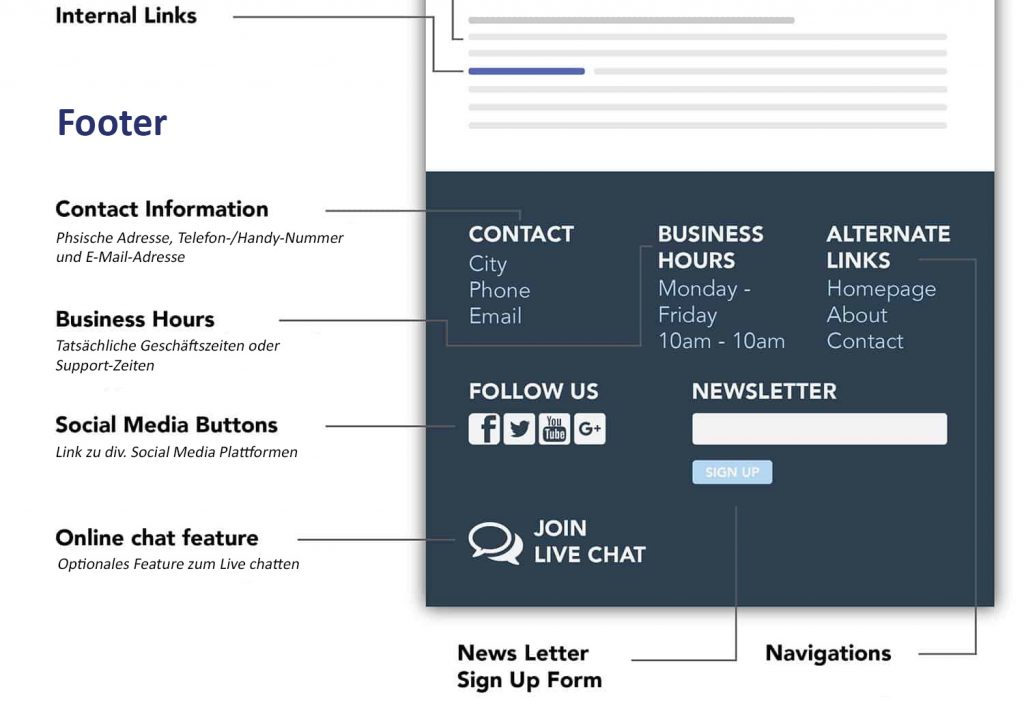
Newsletter-Anmeldungen: Vielleicht wollen deine Besucher noch nicht gleich kaufen, aber zumindest möchten Sie informiert werden und kaufen dann vielleicht später, möchten aber in Kontakt bleiben.
CDN: Content Delivery Networks reduzieren die Seiten-Ladezeiten
Robots.txt: Was dürfen Suchmaschinen sehen und was nicht?
Landing Pages: Ziel-Seiten für motivierte Endkunden
Podcasts: Für Interviews, Kunden-Testimonials oder um Kunden aufzuklären (und sich das Lesen zu sparen)
Videos: Sogar für kleinere Unternehmen immer interessanter! Ein Smartphone und ein Mikrofon reichen aus.
Map: Google My Business ist Pflicht, um auch auf der Landkarten gefunden zu werden!
Logo Bar: Sponsoren- oder Partner-Logos sind Pflicht vor allem für den B2B-Bereich!
Premium Ressourcen: Infografiken oder Case Studies erhöhen die Attraktivität deiner Inhalte
Mobile Standards: Facebook Articles, Google Mobile Pages, Apple News, …
Intuitives Webdesign bedeutet aus Nutzersicht betrachtet
= Wenn dieser nicht nachdenken muss, um deine Website zu verwenden, dann ist das Design intuitiv.
Besucher hat keine Zeit um sich zurecht zu finden
= Besucher geben dir nur 10 bis max. 20 Sekunden Zeit, sie davon zu überzeugen, dass sie auf deiner Website richtig sind.
Turn visitors into customers!
Tipp 1: Liefere, was du versprichst
Besucher kommt mit kritischer Grundhaltung + bestimmter Erwartungshaltung auf deine Website >> ist Wahl deiner Keywords angebracht? (es ist nicht mehr sinnvoll erstmal so viele Menschen wie möglich auf seine Seite zu locken!)
Tipp 2: Zeige klar, worum es bei dir geht
Besucher sollen bestimmte Dinge tun >> lasse sie nicht raten, welche das sind, sondern stelle das Ziel deiner Website unmissverständlich in den Vordergrund!
Tipp 3: Sei vorhersehbar
Best Practices (gibt es in jeder Branche!) >> beim Vorgang an Simplizität halten + bei der Gestaltung an Konventionen orientieren >> außergewöhnliches Benutzererlebnis bedeutet nicht außergewöhnliche Wege gehen zu müssen!
Tipp 4: Vermeide unnötige Interaktionen
Besucher nicht mit tollen technischen Spielereien zu beeindrucken >> fokussiere besser gute Mikro-Interaktion (zB ein Kaufen-Button, der sich beim Klick einfärbt und einen Bestätigungshaken animiert >> Kunde weiß, der Bestellvorgang hat geklappt)
Tipp 5: Minimalistisch + Geräte-unabhängig
Website so schlank wie möglich halten >> das Zusammentragen von allen möglichen Informationen ist out >> besser lediglich auf diejenige Informationen fokusieren, die unabdingbar sind + mobil Surfende sind mehr als die Zahl der ausschließlich per Desktop-Computer-Surfende! >> Responsive Design (Layout, das sich optisch und funktional dem jeweiligen Endgerät anpasst) = unabdingbar!
Tipp 6: Verlange keine unnötigen Informationen
Nur notwendige Daten von deinen Besuchern verlangen, die zur entsprechenden Datenverarbeitung benötigt werden >> DSGVO hilft dir dabei ;) (meist reicht die Angabe von einer E-Mail-Adresse, um in Kontakt zu bleiben)
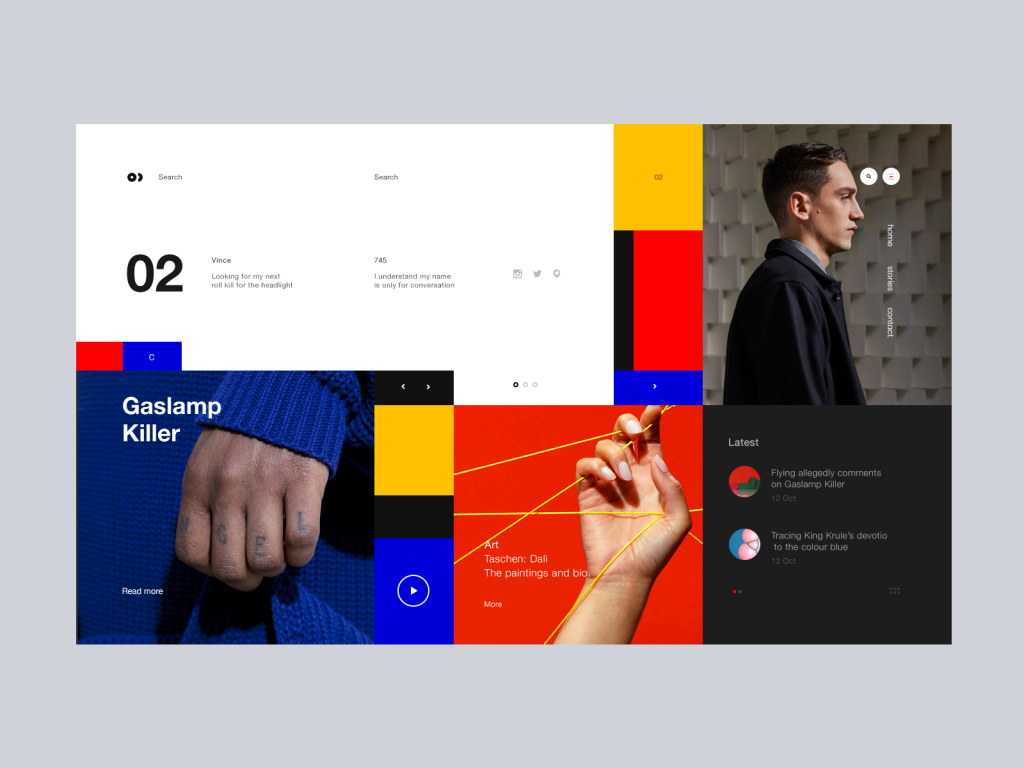
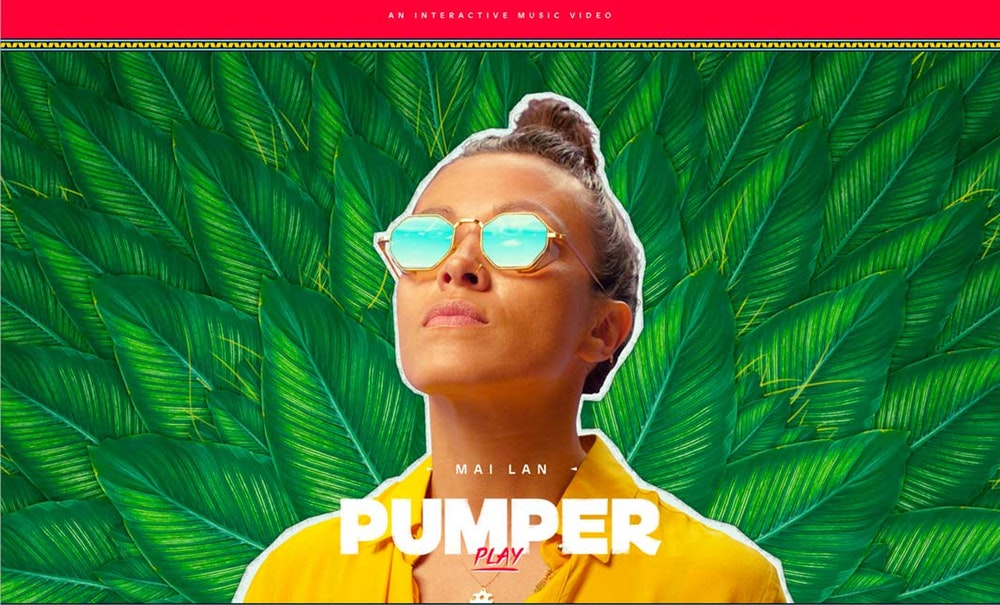
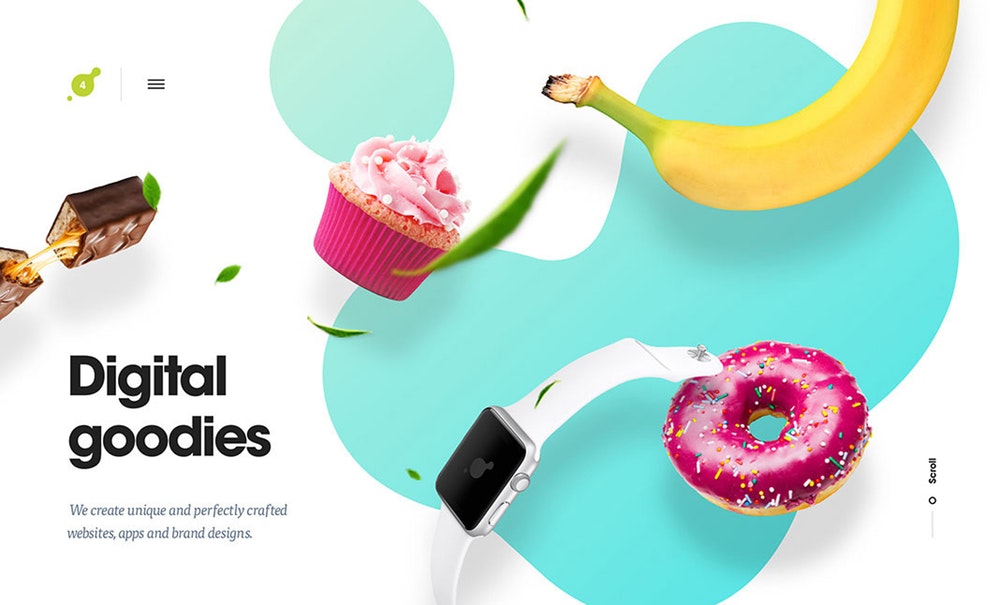
Kräftige, flächige Farben
>> Bold Colors (Einsatz erfordert oft Mut),
Gesamtbild muss harmonisch wirken



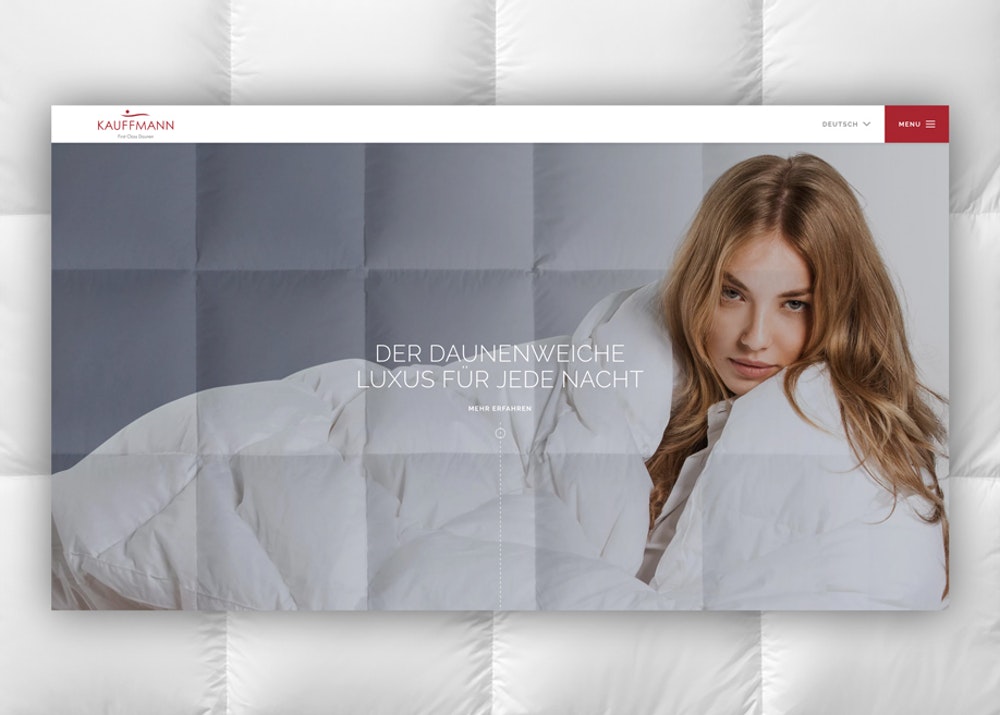
Echte, authentische Fotos
Mit Fotos von der Stange wird es schwierig,
sich vom Mitbewerber abzusetzen.

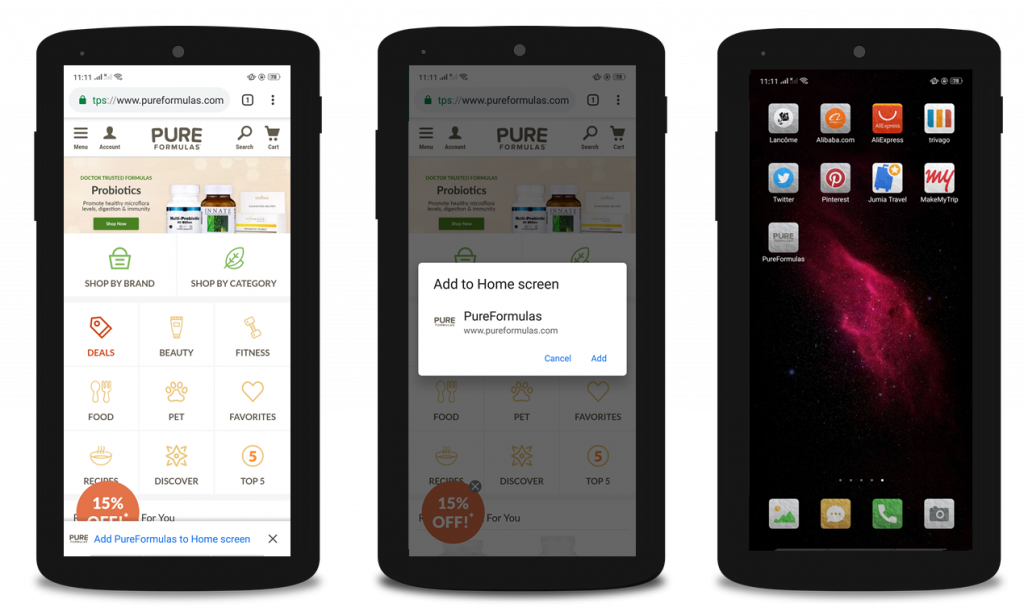
Progressive Web App

Sprache als Suchwerkzeug
Trend zur Sprachsuche >> es wird immer weniger nach einzelnen Schlüsselwörtern über konventionelle Suche gesucht, sondern in ganzen Sätzen über Sprachassistenten >> SEO mal anders: es gilt also, Inhalte auf diese neue Form der Inhaltsfindung vorzubereiten!









Podcasts als Alternative zum Lesen

 Coach • Trainer
Coach • Trainer+43 676 325 3513
office@m4w.at